
Do you want to have a website that is attractive and inviting for visitors? Then this article is for you. The article below discusses insightful information that you can use to start your own web design journey. No matter your skill level, there is a lot to take in!
Use fixed-position navigation so that users can navigate easily. This keeps the site menus in place as visitors scroll through your site. This is not only convenient for the visitor, but can also be useful for internet marketers, as this makes it easier for visitors to take some desired action (e.g. buy a product, sign up for a newsletter).
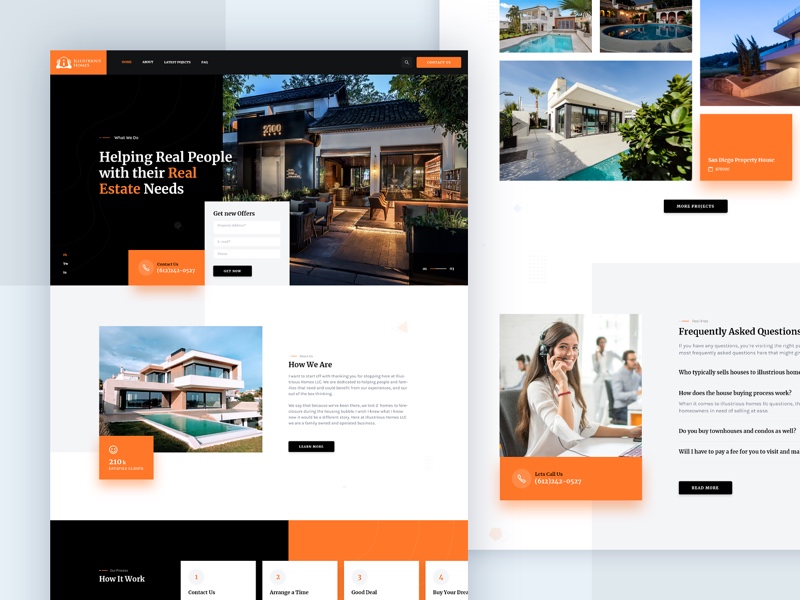
Web Design
A great place to build your web design knowledge is through forums. This will help you learn more about starting and maintaining your web design. There is no end to the excellent websites on the Internet that offer free advice for the taking.
Your website needs to function properly for visitors who use any kind of browser, so be sure to test out your site for browser compatibility. While a certain element may look wonderful in Firefox, it may appear incorrectly on Internet Explorer, Google Chrome or Safari. Test how your pages display with all major browsers prior to launch.
Include an easy way for visitors to search your site content. If visitors want something specific, they will immediately scan for a search function. If there isn’t one, visitors will probably leave your site rather quickly. Always put the search box on the page’s upper right corner, since this is where visitors usually look first.
No matter the audience you seek to target or the focus of your site, it is important to focus on load times that are under ten seconds. A well designed website will show up on a browser within moments. Many people browsing the web want instant gratification, so if you want to catch their attention, you need to provide that.
Continue to improve your site’s load time whenever possible. Those who visit your site have little in the way of patience so ensure your site is designed to load quickly. You can do this by keeping your images and multimedia to an average size and keeping the coding simple and sweet.
As you design your site, incorporate independent CSS paging for browsers and make use of conditional loading. It can be easier when you test it later or for maintenance purposes. You will eventually have to maintain it and this will make it easy.
While you design your site, remember you don’t have to use all the available space on every web page. When the entire screen is full of content, the brain becomes overwhelmed. Let your white space frame your content, giving it focus and importance on the screen. Even empty space in some areas serves just as good a purpose as content.
Although the tools that a host makes available for web design can help you arrange your site’s basic layout, you shouldn’t rely on them exclusively. Going beyond templates means you’ll have a website that stands out, offers your visitors content they’ll come back for and gives you greater profits.
Always spend a few minutes proofreading content before posting it to your website. Users should be able to go through it with no problems. If your site is rife with errors, it makes you look like a rank amateur. Visitors will dismiss you immediately.
You may want to purchase a few books that can aid in teaching the ins and outs of becoming a top-notch web designer. Start out with selections that cover the basics, and add to your collection as you become more knowledgeable.
The use of tests concerning task based usability is good for your site. The point of using tools like these would be to discover some issue that is hidden deep within the depths of your site. Users should not have any trouble completing the task if the site is designed well. However, if your site is poorly built, this exercise can shine a light on areas your site needs to improve upon.
You need to think about who your target audience is, and gear your website toward this group. Ask others what they want to see on your site. This will help you to design and also install features on your site. You want to create a site that your viewers enjoy visiting.
You want to ensure that each webpage within the domain, and it’s sub-domains, has a tagline that can be clearly seen. You should use a large, easy to read text so that the viewer immediately sees them when they’re following links. The purpose of the tagline is so that they know what that page is about. This way the viewer can quickly decide whether to stay or move back to the previous page.
You can only benefit from consulting a professional who deals with web design every day. This virtually guarantees that you will improve, so long as you put in the effort.
Keep in mind that you don’t have to design your entire site yourself. There are many different components to the web design process, including artwork, user experience, server-side programming, content writing, and optimizing for search engines. There is no shame in getting help when you need it. When you are not sure how to design something, keep in mind that there are professional web designers out there who can help you get it done.
When you add videos to your site, remember that some people don’t have high bandwidth. You may want to change your videos to 5,000 kb/s, but that still can be much quicker than someone’s internet connection. People are likely to leave the page before it even loads.
Since you now have the knowledge to improve your web design skills, hopefully you’re feeling more confident in your ability to learn web design. As long as you keep on increasing your knowledge of the field and adding to your skill set, you will become an excellent web designer very soon.